Khi bạn truy cập một website, bạn có bao giờ tự hỏi làm thế nào trang web biết được nội dung nào cần hiển thị đầu tiên? Câu trả lời nằm ở một tập tin quan trọng thường bị bỏ qua, đó chính là “file index”. Trong bài viết này, chúng ta sẽ cùng Hải Vi IT khám phá “File Index Là Gì”, vai trò của nó trong việc vận hành website và cách thức hoạt động của nó ra sao.
File Index: Cánh Cửa Mở Ra Thế Giới Website
Về cơ bản, file index là tập tin mặc định được tải đầu tiên khi người dùng truy cập vào một thư mục trên máy chủ web (web server). Hãy tưởng tượng website của bạn là một ngôi nhà, và mỗi thư mục trên website là một căn phòng. Khi đó, file index đóng vai trò như cửa chính, dẫn dắt khách (người dùng) vào bên trong ngôi nhà (website) của bạn.
Các Loại File Index Phổ Biến
File index có thể mang nhiều tên gọi khác nhau, tùy thuộc vào cấu hình của máy chủ web và ngôn ngữ lập trình được sử dụng. Một số tên file index phổ biến nhất bao gồm:
index.html: Đây là loại file index thông dụng nhất, thường được sử dụng cho các website tĩnh được xây dựng bằng HTML.index.php: Nếu website của bạn được xây dựng bằng ngôn ngữ PHP, file index thường sẽ có tên làindex.php.index.asphoặcindex.aspx: Đối với các website sử dụng công nghệ ASP.NET của Microsoft, file index sẽ có đuôi là.asphoặc.aspx.default.html,default.htm: Một số máy chủ web cũng có thể sử dụngdefault.htmlhoặcdefault.htmlàm file index.
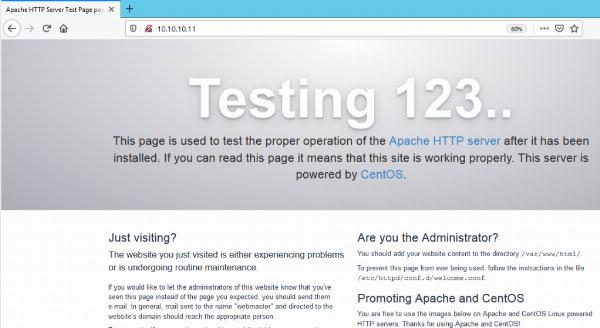
 File Index Là Gì – Vai Trò Quan Trọng Của File Index Trong Website
File Index Là Gì – Vai Trò Quan Trọng Của File Index Trong Website
“Theo kinh nghiệm của tôi, việc đặt tên và cấu hình file index đúng chuẩn là bước đầu tiên nhưng cực kỳ quan trọng để đảm bảo website hoạt động trơn tru và mang lại trải nghiệm tốt nhất cho người dùng,” – Nguyễn Văn An, chuyên gia phát triển web tại một công ty công nghệ lớn tại Hà Nội, chia sẻ.
Tại Sao File Index Lại Quan Trọng Đến Vậy?
File index đóng vai trò then chốt trong việc vận hành website vì những lý do sau:
1. Điều Hướng Người Dùng
Như đã đề cập, file index giúp điều hướng người dùng đến trang nội dung chính khi họ truy cập vào website. Nó đảm bảo rằng người dùng sẽ luôn nhìn thấy nội dung mong muốn thay vì một thông báo lỗi hoặc một trang trống.
2. Tối Ưu Trải Nghiệm Người Dùng
Bằng cách hiển thị ngay lập tức nội dung chính, file index giúp cải thiện trải nghiệm người dùng, làm cho website trở nên thân thiện và dễ sử dụng hơn. Điều này đặc biệt quan trọng trong thời đại số, khi mà sự kiên nhẫn của người dùng ngày càng giảm sút.
3. Hỗ Trợ SEO
File index cũng đóng vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO). Các công cụ tìm kiếm như Google sử dụng file index để xác định nội dung chính của website, từ đó xếp hạng website trên trang kết quả tìm kiếm.
4. Cấu Trúc Website
File index giúp tổ chức cấu trúc website một cách logic và hiệu quả. Bằng cách liên kết đến các trang con và thư mục khác, file index tạo ra một hệ thống phân cấp rõ ràng, giúp người dùng và các công cụ tìm kiếm dễ dàng điều hướng và hiểu được cấu trúc tổng thể của website.
Cách Thức Hoạt Động Của File Index
Khi bạn nhập địa chỉ website vào trình duyệt, trình duyệt sẽ gửi yêu cầu đến máy chủ web. Máy chủ web sau đó sẽ tìm kiếm file index trong thư mục tương ứng với địa chỉ bạn vừa nhập.
 Hoạt Động Của File Index Trong Web Server
Hoạt Động Của File Index Trong Web Server
Nếu tìm thấy file index, máy chủ web sẽ tải nội dung của file này và gửi về cho trình duyệt để hiển thị. Nếu không tìm thấy, máy chủ có thể trả về lỗi 404 (Not Found) hoặc hiển thị danh sách các file trong thư mục (nếu máy chủ được cấu hình để cho phép).
“Tôi từng gặp trường hợp website của khách hàng bị lỗi 404 khi truy cập trang chủ. Sau khi kiểm tra, tôi phát hiện ra file index.html bị đặt sai thư mục. Chỉ cần di chuyển file về đúng vị trí, website đã hoạt động bình thường trở lại,” – Trần Thị Bích, một freelancer chuyên về thiết kế website, cho biết.
Một Số Lưu Ý Khi Sử Dụng File Index
Để đảm bảo file index hoạt động hiệu quả, bạn cần lưu ý một số điểm sau:
- Đặt tên file index chính xác: Hãy đảm bảo rằng file index của bạn được đặt tên đúng theo quy chuẩn của máy chủ web và ngôn ngữ lập trình bạn đang sử dụng.
- Đặt file index đúng thư mục: File index phải được đặt trong thư mục gốc của website hoặc trong thư mục mà bạn muốn nó làm trang mặc định.
- Tối ưu hóa nội dung file index: Vì file index thường là trang được tải đầu tiên, hãy đảm bảo rằng nó có nội dung hấp dẫn, thân thiện với người dùng và được tối ưu hóa cho SEO.
- Kiểm tra thường xuyên: Hãy thường xuyên kiểm tra file index để đảm bảo rằng nó vẫn hoạt động bình thường và không có lỗi xảy ra.
 Lưu Ý Khi Sử Dụng File Index Cho Website
Lưu Ý Khi Sử Dụng File Index Cho Website
Kết Luận
File index là một thành phần không thể thiếu của mọi website. Hiểu rõ “file index là gì” và cách thức hoạt động của nó sẽ giúp bạn xây dựng và quản lý website hiệu quả hơn. Đừng quên tầm quan trọng của việc đặt tên, cấu hình và tối ưu hóa file index để mang lại trải nghiệm tốt nhất cho người dùng và tối ưu hóa cho công cụ tìm kiếm. Hải Vi IT hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích về file index. Hãy tiếp tục theo dõi website của chúng tôi để cập nhật những kiến thức công nghệ mới nhất!
FAQ
1. Tôi có thể có nhiều file index trong một website không?
Có, bạn có thể có nhiều file index trong một website. Mỗi thư mục con có thể có một file index riêng để làm trang mặc định cho thư mục đó.
2. Điều gì xảy ra nếu website không có file index?
Nếu website không có file index, máy chủ web có thể trả về lỗi 404 hoặc hiển thị danh sách các file trong thư mục (tùy thuộc vào cấu hình máy chủ).
3. Làm thế nào để thay đổi file index mặc định?
Bạn có thể thay đổi file index mặc định bằng cách cấu hình máy chủ web. Thông thường, bạn có thể thực hiện việc này thông qua file .htaccess (đối với máy chủ Apache) hoặc các file cấu hình tương ứng trên các loại máy chủ khác.